HTML5 is widely used in all web design and development companies because of its advanced features and improved functionality. It provides the latest standards of web development.
Below is the list of important and useful online tools that are best at helping people to understand HTML5 better and learn how to create HTML5 websites.
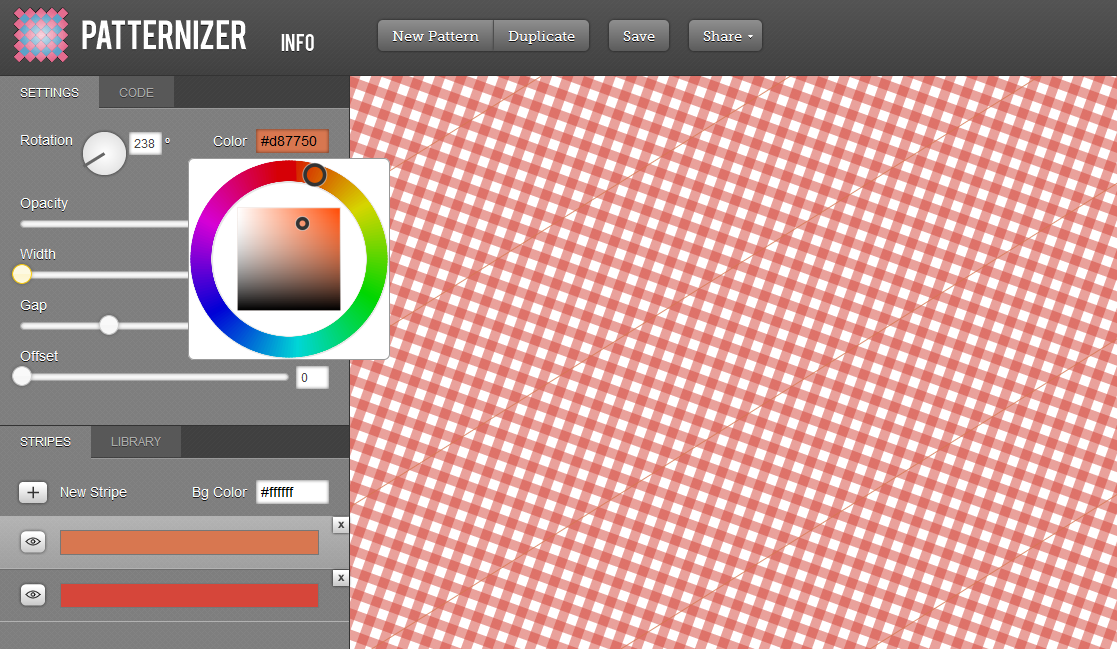
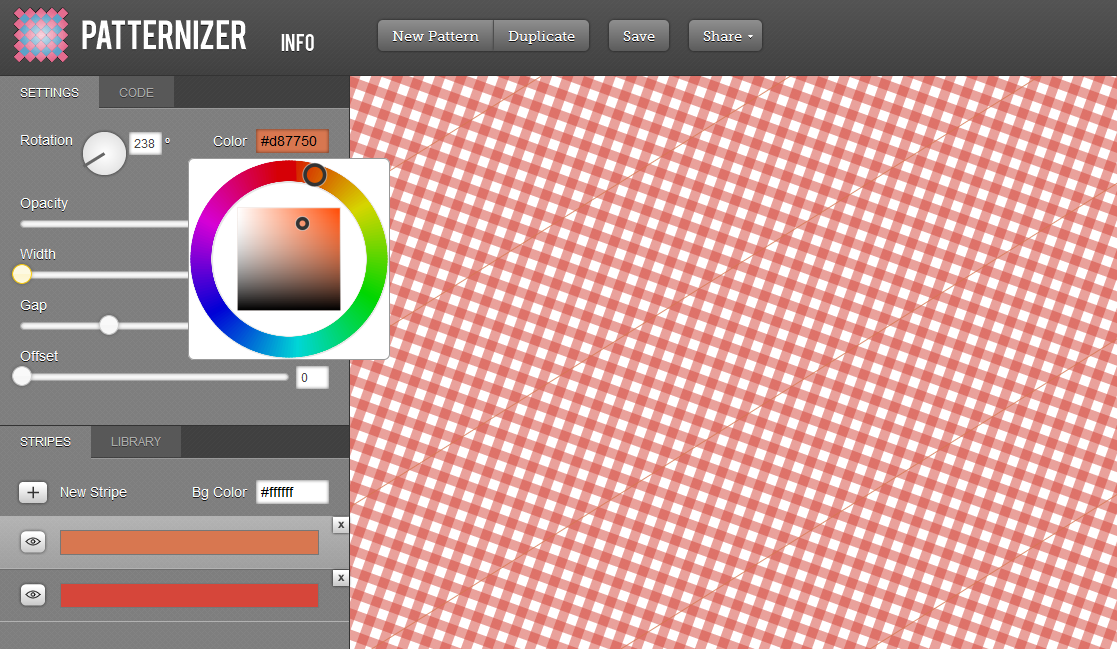
1. Patternizer – Stripe Pattern Generator Tool

http://patternizer.com/j1s5
It is easy to use tool which is used for generating beautiful stripe pattern. It enables designers and developers to design a pattern simply by inserting any number of stripes, rotating them and setting their properties and choosing its color.
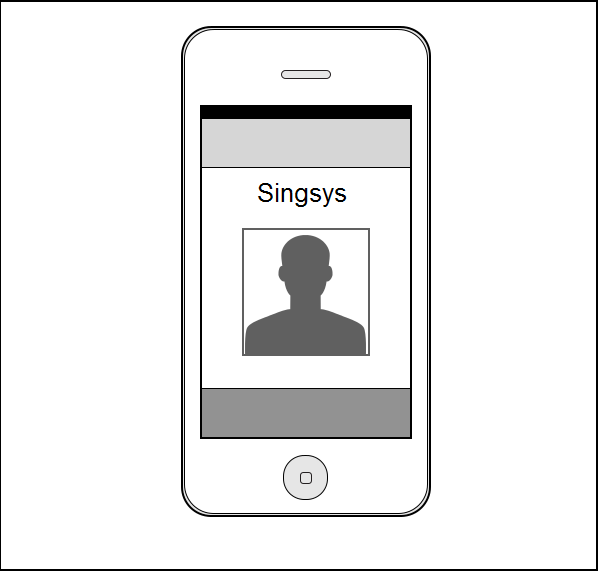
2. Moqups – For creating wireframes and MockUps

https://moqups.com/
Moqups is very useful and easy to use HTML5 tool for creating wireframes. It is very simple to use with lots of features. It is the vector based mockups and wireframe creating tool. Its features are :
– You can upload your own custom images
– Undo and Redo all your changes
– Export your mockups to pdf and png
– Connect pages in your projects with links
3. Workless – For building cross browser websites
http://workless.ikreativ.com/
Workless is the best and clean HTML5 and CSS3 framework which is used for building the cross browser websites. It provides lots of icons which we can use in our projects. We can also style it with CSS to change basic properties like size, color etc. Styling your buttons also becomes easy with Workless.
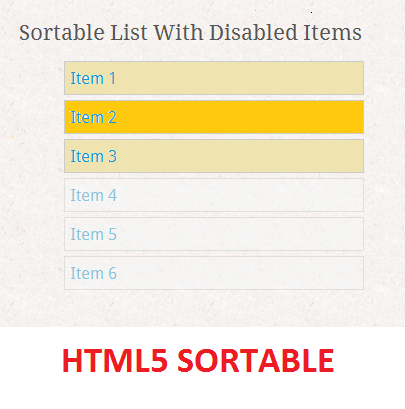
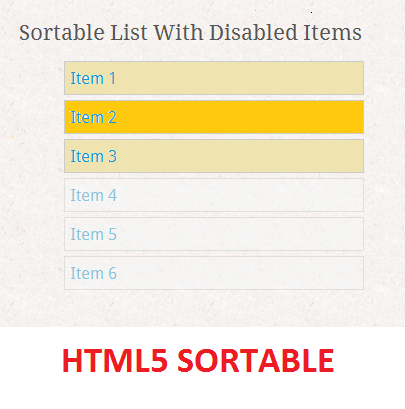
4. HTML5 Sortable – HTML5 Drag and Drop For List

http://farhadi.ir/projects/html5sortable/
It is used to create sortable lists and grids using native HTML5 drag and drop API.
HTML5 sortable supports list as well as grid style layouts. It Works in IE 5.5+, Firefox 3.5+, Chrome 3+, Safari 3+, and Opera 12+.
Related Posts...
CSSTechnologiesWeb Design
Apr 18th, 2024
Your corporate website is a critical component in shaping perception of your brand. Discover how elements like design, content, and UX influence how customers view your company. We break down key strategies to align your site with your brand identity.
Read more
Apr 11th, 2024
Discover how Singsys’ expertise in website development can help your business succeed with responsive and intuitive websites. Enhance user experience and boost conversions today!
Read more
Apr 2nd, 2024
As consumers’ expectations continue to rise, delivering an exceptional user experience (UX) has become a key differentiator for businesses seeking to gain a competitive edge.
Read more