Google has officially announced that they are going to make a few modifications to their search algorithm to push the mobile-friendly website up in the search index.
Since the growing market of smartphones, the chances of your website being browsed with a mobile phone have dramatically increased. But Google just didn’t leave you alone in all this, they have developed tools to test your site for its mobile friendliness. It can suggest possible solutions you should take to improve the overall visual experience on mobile phone screens. The new algorithm is going to take place on April 21.
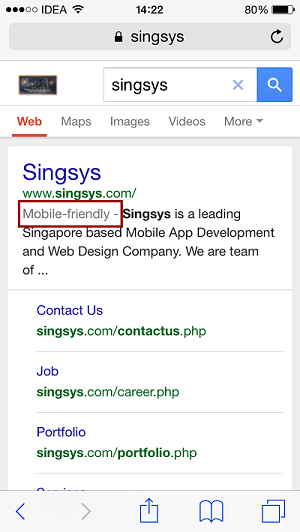
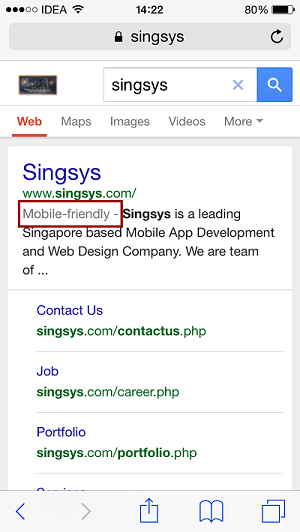
You can also check if your site is mobile-friendly for mobile devices. A label saying “Mobile-friendly” will appear with your site in search results.

Websites with the support of mobile phones are supposed to get slightly higher rankings in comparison to sites that are not mobile-friendly.
Here are some tips and tricks you can use to improve the visibility and readability of your site on mobile devices, Hence, improving the user experience.
Testing tool
You can use Firefox’s Responsive Design View or Chrome Device Emulation Mode to test your website inside your desktop browser. I personally prefer Firefox for this, it is simple, fast, and easy to use. Where Chrome’s Device Emulation Mode offers added functionality by spoofing User-Agent string etc.
Viewport
Viewport is a meta tag that can be used to set the level of scaling on mobile devices. You can set the default zoom level by specifying the device width and you can also set if a page is user scalable or not. Please visit the W3C standards specification page for the viewport meta tag for complete details.
Don’t use <font>
Most of the latest browsers still support HTML <font> elements but it has been discontinued ages ago. You can replace it by using <span> element and then apply appropriate CSS for styling the text the way you want.
Never use fixed sizing and absolute position
Your elements should be adaptable in their container. So never use fixed styling which will make your elements not adopted in different-sized containers. Never use an absolution position like 30px from the top and 300px pixels from the left. It makes your elements somewhat stuck in a specific position which may often require the user to scroll horizontally.
Minimize horizontal scrolling
It is best to always keep your website vertically scrollable, not horizontally. If there are certain elements that require extra width then apply ‘overflow: scroll’ CSS in their parent container and keep the container width equal to the device’s actual width. Using ‘overflow: hidden’ will make the container scrollable if any of its children don’t fit in the container. This trick is often used with tables having so many columns.
Never use tables for layout
If this question ever comes to your mind that “Should I use the table for layout?” then know it, the answer is a clear “No”. You should never use tables for layout because you can never align the columns of a table in different positions. Here is an old discussion on StackOverflow titled “Why not use tables for layout in HTML?”
Always set overflow to auto with <pre> tag
<pre> tag is used to represent codes which preserve multiple white spaces and new line which is ignored in the HTML. Always apply ‘overflow: auto’ with <pre> elements for codes.
DOCTYPE declaration
Add DOCTYPE declaration for users using old desktop browsers, such as Internet Explorer 8. Without a correct DOCTYPE at the top of HTML, some desktop browsers enter “Quirks mode” and render in a non-standard way. Using a DOCTYPE declaration makes them follow the standard, so you’re less likely to get strange rendering in old browsers.
Avoid flash as much as possible
Try not to use Flash wherever possible unless you really need it. With CSS3, even the most complex animation can be performed inside the box. There may be cases where the Flash plugin is not supported or installed in the user’s mobile browser.
Common mistakes you can avoid
Google has published a very useful article where you can learn to “Avoid common mistakes”. These common mistakes are as below.
- locked JavaScript, CSS, and image files
- Unplayable content
- Faulty redirects
- Mobile-only 404s
- App download interstitials
- Irrelevant cross-links
- Slow mobile pages
Related Posts...
TechnologiesWebsite development
Apr 18th, 2024
Your corporate website is a critical component in shaping perception of your brand. Discover how elements like design, content, and UX influence how customers view your company. We break down key strategies to align your site with your brand identity.
Read more
Apr 11th, 2024
Discover how Singsys’ expertise in website development can help your business succeed with responsive and intuitive websites. Enhance user experience and boost conversions today!
Read more
Apr 2nd, 2024
As consumers’ expectations continue to rise, delivering an exceptional user experience (UX) has become a key differentiator for businesses seeking to gain a competitive edge.
Read more