Welcome to the ultimate guide for developers looking to enhance their web projects with the perfect blend of jQuery and Bootstrap. In this article, we delve into jQuery Bootstrap plugins, picking out the best tools to streamline development, boost functionality, and enhance the user experience.
Whether you’re an experienced developer or just starting your journey, join us as we explore the top picks that will empower you to create stunning, responsive, and feature-rich websites effortlessly.
Best jQuery Bootstrap Plugins for Developers
The 5 jQuery Bootstrap Plugins for Developers are:
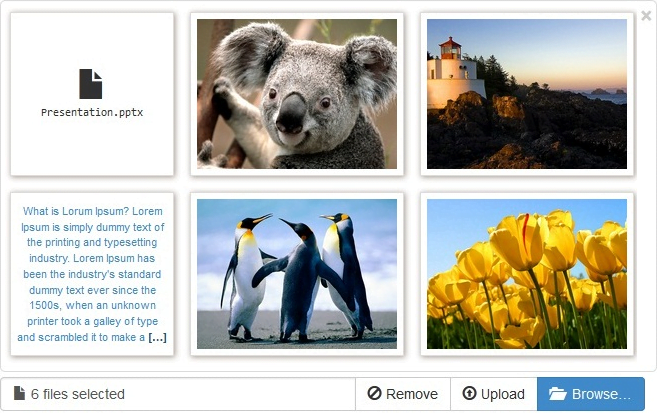
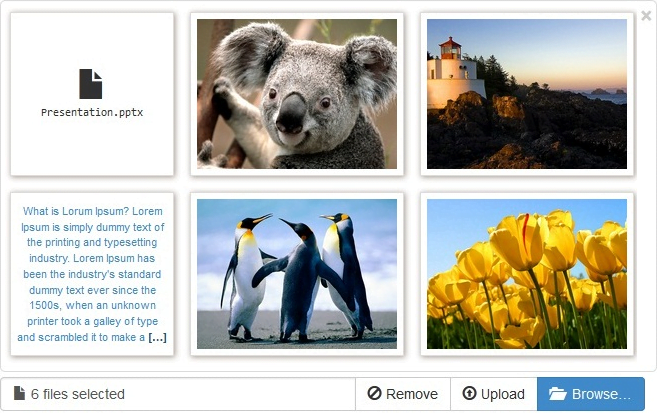
1. Bootstrap File Input An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selections, and more. It also offers support for multiple file previews and previewing both images and text types.
An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selections, and more. It also offers support for multiple file previews and previewing both images and text types.
2. X-editables This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jQuery only) and includes both popup and inline modes.
This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jQuery only) and includes both popup and inline modes.
3. Bootstrap FileStyle
The Bootstrap Filestyle is a plugin for a jquery-based component library Twitter Bootstrap, used to style the file fields of the forms. This plugin has an interesting way to present a form for sending files so attractive while being simple and efficient.
4. jQuery Pagination Plugin

This jQuery plugin simplifies the usage of Bootstrap Pagination. It uses appropriate classes:.pagination (you change this one), .active, and .disabled.
5. Bootstrap Lightbox

A simple lightbox plugin based on the bootstrap modal plugin.
Related Posts...
Software DevelopmentTechnologiesWeb DesignWebsite development
Apr 18th, 2024
Your corporate website is a critical component in shaping perception of your brand. Discover how elements like design, content, and UX influence how customers view your company. We break down key strategies to align your site with your brand identity.
Read more
Apr 11th, 2024
Discover how Singsys’ expertise in website development can help your business succeed with responsive and intuitive websites. Enhance user experience and boost conversions today!
Read more
Apr 2nd, 2024
As consumers’ expectations continue to rise, delivering an exceptional user experience (UX) has become a key differentiator for businesses seeking to gain a competitive edge.
Read more